🌏1-Tổng quan về công nghệ WEB
Bài học này sẽ giới thiệu một số khái niệm cơ bản về mạng máy tính, giao thức, địa chỉ IP, tên miền… nhằm cung cấp cho sinh viên những kiến thức cơ bản cho môn học.
MỘT SỐ KHÁI NIỆM CƠ BẢN
Mạng máy tính
Mạng máy tính (computer network) là hệ thống bao gồm nhiều máy tính (nút mạng) được kết nối với nhau theo kiến trúc nào đó và có khả năng chia sẻ tài nguyên phần cứng và phần mềm.

Giao thức mạng
Khái niệm: Giao thức là tập hợp các quy tắc được thống nhất giữa các máy tính trong mạng nhằm thực hiện trao đổi dữ liệu được chính xác.

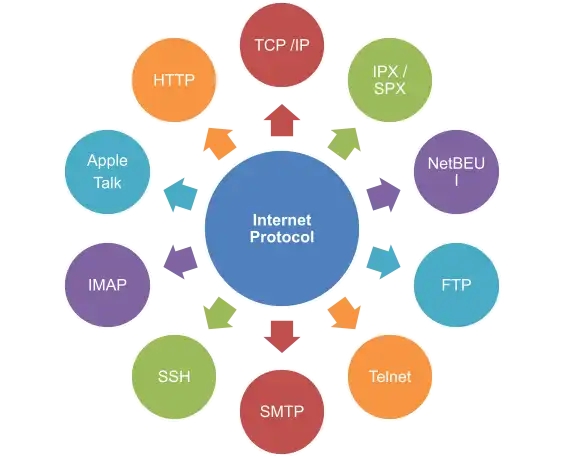
Dưới đây là một số giao thức cơ bản đang được sử dụng:
Giao thức TCP/IP
TCP/IP là bộ giao thức được đưa vào triển khai từ năm 1982. Trong đó, TCP (Transmission Control Protocol) là giao thức thuộc tầng vận chuyển đảm bảo rằng rất cả lượng thông tin gửi đi đều được nhận đầy đủ và chính xác, IP (Internet Protocol) là giao thức thuộc tầng mạng của mô hình OSI cung cấp kỹ thuật truyền dẫn các gói thông tin tới địa chỉ nhận một cách có hiệu quả. Bộ giao thức TCP/IP hiện nay được sử dụng rất rộng rãi để liên kết các máy tính và các mạng máy tính với nhau.
Giao thức truyền tập tin FTP
FTP (File Transfer Protocol) là giao thức truyền file thường được dùng để trao đổi tập tin qua mạng thông qua giao thức TCP/IP.
Giao thức HTTP
HTTP (HyperText Transfer Protocol) là giao thức cơ bản mà World Wide Web sử dụng để truyền tải các tài liệu siêu văn bản từ một Web server vào một trình duyệt web.
Giao thức SSL
SSL (Secure Sockets Layer) là một tiêu chuẩn an ninh công nghệ toàn cầu tạo được phát triển bởi Nescape để đảm bảo giao dịch trên Internet được an toàn. Trong giao thức SSL đã kết hợp được các yếu tố sau: xác thực, mã hóa và toàn vẹn dữ liệu.. Ngày nay, SSL là một chuẩn được sử dụng bởi hàng triệu trang web trong việc bảo vệ các giao dịch trực tuyến với khách hàng của họ.
Giao thức HTTPS
HTTPS (Secure HTTP), là một sự kết hợp giữa giao thức HTTP và giao thức bảo mật SSL cho phép trao đổi thông tin một cách an toàn trên Internet. Các kết nối HTTPS thường được sử dụng cho các giao dịch cần sự bảo mật dữ liệu như: thanh toán trực tuyến,
URL

URL (Uniform Resource Locator) được dùng để tham chiếu tới tài nguyên trên Internet. URL chính là dòng chữ ký tự nằm trên thanh địa chỉ của các trình duyệt web: Internet Firefox, Google Chrome, Opera, IE...
Một URL có cú pháp như sau:
Protocol://Internet Address/path
Ví dụ: http://www.hua.edu.vn/khoa/ktptnt/
Trong đó:
Protocol: giao thức truy nhập và lấy thông tin, có thể là http, ftp, https... (Trong ví dụ là https://).
Internet Address: Tên miền. (Trong ví dụ trên là www.hua.edu.vn)
Path: đường dẫn tới nơi chứa thông tin. (Trong ví dụ là /khoa/cntt/)
Trình duyệt web

Trình duyệt web (Web Browser) là phần mềm ứng dụng cho phép người sử dụng truy cập thông tin trên các trang web một cách nhanh chóng và dễ dàng. Trình duyệt web đọc định dạng HTML để hiển thị, do vậy một trang web có thể hiển thị khác nhau trên các trình duyệt khác nhau. Một số trình duyệt Web phổ biến hiện nay: Mozilla Firefox, Microsoft Internet Explorer, Apple Safari và Google Chrome...
Web Server

Web Server là phần mềm cài đặt trên máy chủ để quản lý, biên dịch, chạy các ứng dụng Web. Tất cả các Web Server đều hiểu và chạy được các file *.htm và *.html, tuy nhiên mỗi Web Server lại phục vụ một số kiểu file chuyên biệt, chẳng hạn như IIS của Microsoft dành cho *.asp, *.aspx...; Apache dành cho *.php...; Sun Java System Web Server của SUN dành cho *.jsp…
Website
Website là tập hợp rất nhiều trang web (web page) bao gồm văn bản, hình ảnh, video, flash vv, thường chỉ nằm trong một tên miền( domain name) hoặc tên miền phụ (subdomain). Website được lưu trữ (web hosting) trên máy chủ web (web server) có thể truy cập thông qua Internet.
Web Page
Web Page là một trang văn bản (chứa text, hình ảnh, âm thanh, video, các nút bấm, form điền) được định dạng theo ngôn ngữ đánh dấu siêu văn bản HTML (Hyper-Text Markup Language) hoặc XHTML (eXtensible Hyper-Text Markup Language).
World Wide Web
World Wide Web, gọi tắt là WWW là một tập hợp nhiều trang web, website có thể được kết nối với nhau và truy cập thông qua các trình duyệt bằng cách sử dụng giao thức HTTP, HTTPS. WWW được phát minh và đưa vào sử dụng vào khoảng năm 1990, 1991 bởi viện sĩ Viện Hàn lâm người Anh có tên Tim Berners-Lee.
Các tài liệu trên World Wide Web được lưu trữ trong một hệ thống siêu văn bản (hypertext), đặt tại các máy tính trong mạng Internet. Người dùng phải sử dụng một chương trình được gọi là trình duyệt web (web browser) để xem tài liệu siêu văn bản. Chương trình này sẽ nhận thông tin (documents) tại ô địa chỉ (address) do người sử dụng yêu cầu (thông tin trong ô địa chỉ được gọi là tên miền (domain name)), rồi sau đó chương trình sẽ tự động gửi thông tin đến máy chủ (web server) và hiển thị trên màn hình máy tính của người xem.
PHÂN LOẠI ỨNG DỤNG WEB
Có nhiều cách để phân loại ứng dụng web.
Phân theo hệ cơ sở dữ liệu
Phân theo cách này thì ứng dụng web được chia thành 2 loại: Web tĩnh và web động.
Web tĩnh: Là các ứng dụng có các đặc điểm sau:
Viết bằng ngôn ngữ đánh dấu văn bản HTML, DHTML.
Không có tương tác với cơ sở dữ liệu.
Được xây dựng với mục đích cung cấp thông tin. Vì vậy, phù hợp với các ứng dụng có nội dung ít có sự thay đổi và cập nhật thông tin.
Ưu điểm:
Tốc độ truy cập nhanh.
Thân thiện hơn với các máy tìm kiếm (search engine).
Chi phí đầu tư thấp: Chi phí xây dựng website tĩnh thấp hơn nhiều so với website động vì không phải xây dựng cơ sở dữ liệu, lập trình phần mềm cho website và chi phí cho việc thuê chỗ cho cơ sở dữ liệu.
Nhược điểm:
Khó khăn trong việc thay đổi và cập nhật thông tin: Muốn thay đổi và cập nhật nội dung thông tin của website tĩnh ta cần phải sửa lại nội dung của trang web, sau có cập nhật file đã sửa lên server.
Thông tin không có tính linh hoạt, không thân thiện với người dùng: Do nội dung trên trang web tĩnh được thiết kế cố định nên khi nhu cầu về thông tin của người truy cập tăng cao thì thông tin trên website tĩnh sẽ không đáp ứng được.
Khó tích hợp, nâng cấp, mở rộng: Khi muốn mở rộng, nâng cấp một website tĩnh hầu như là phải làm mới lại website.
Web động: Là các ứng dụng có các đặc điểm sau:
Được được phát triển bằng các ngôn ngữ lập trình và công nghệ lập trình như: PHP, ASP, ASP.NET, JSP, Java, CGI, Perl...
Có tính tương tác với người sử dụng cao. Với web động, người dùng hoàn toàn có thể dễ dàng quản trị nội dung của ứng dụng.
Dữ liệu được quản trị bởi các Hệ quản trị cơ sở dữ liệu.
Phân loại theo chức năng của trang Web
Theo chức năng của web, người ta có thể phân thành các loại phổ biến sau:
Website cá nhân

Dành cho các đối tượng là các cá nhân muốn giới thiệu về bản thân. Website cá nhân sẽ bao gồm các thông tin như: Hồ sơ cá nhân, nghề nghiệp, chức vụ, lĩnh vực yêu thích…
Website thương mại điện tử:

Đây là website của doanh nghiệp, các cơ quan cung cấp dịch vụ, các cửa hàng… Loại website này có hai mục đích chính là: giới thiệu sản phẩm và bán sản phẩm cho khách hàng tích hợp các phương thức thanh toán và vận chuyển.
Website tin tức:

Đây là website cung cấp thông tin về chính trị, xã hội, kinh tế, khoa học, giáo dục, sức khoẻ,…thể loại này được phát triển trên nền tảng từ các thể loại báo giấy truyền thống như: các tòa soạn báo tuổi trẻ, thanh niên hoặc các trang báo điện tử,...
MỘT SỐ NGUYÊN TẮC TRONG THIẾT KẾ WEB
Tiêu chí đánh giá chất lượng một website
Có nhiều tiêu chí để đánh giá chất lượng của một website, tuy nhiên theo kinh nghiệm của những người làm web và theo đặc điểm chung của những website đã thành công thì website có chất lượng là website thoả mãn được ba điều kiện sau đây:
Nội dung: Hấp dẫn, đầy đủ, hợp với chủ ý của việc xây dựng website.
Hình thức: Hình thức đẹp, phù hợp với chủ đề nội dung.
Bố cục:
Các chuyên gia về thương mại điện tử của Tổ chức Thương mại quốc tế ITC đã cho chúng ta một lời khuyên rất quý báu: "Hãy làm sao để người xem chỉ cần nhấn chuột không quá 3 lần để thấy thông tin cần tìm". Vì vậy, những nội dung trong website cần được sắp xếp, bố cục một cách hợp lý, tạo điều kiện cho người đọc/khai thác dễ định hướng trong website.
Phải có Sitemap để có thể giúp Google và các công cụ tìm kiếm biết được những thông tin khác về trang web của bạn.
Kỹ thuật:
Các website phải được thiết kế động, có cơ sở dữ liệu, thiết kế thân thiện với người dùng để tiện cho việc tìm kiếm và cập nhật nội dung website.
Giảm kích cỡ tối đa của các trang web nếu có thể để tăng tốc độ truy cập.
Tương thích với nhiều trình duyệt phổ dụng (như: IE, FireFox, Google Chrome,..)
Thiết kế theo chuẩn W3C
W3C (World Wide Web Consortium) là chuẩn được các nhà thiết kế website sử dụng làm thước đo khi thiết kế web.
W3C trong thiết kế website là một hệ thống các tiêu chí đánh giá website dựa trên các chuẩn mực liên quan đến HTML, XHTML, SMIL, MathML, CSS … .
Việc tuân thủ chuẩn W3C giúp cho website:
Thân thiện hơn với các Search Engine, đặc biệt là Google spider
Được hỗ trợ tốt trên nhiều trình duyệt, không mất nhiều thời gian để chỉnh sửa và tối ưu hóa cho từng trình duyệt.
Website chạy nhanh hơn.
Các thiết bị hiển thị website di động như điện thoại, máy tính bảng đều dựa trên chuẩn W3C. Do đó, Website sẽ hiển thị tốt hơn.
MỘT SỐ LỖI THƯỜNG GẶP KHI THIẾT KẾ VÀ PHÁT TRIỂN WEB
Những nhà phát triển web Việt Nam thường mắc phải những sai lầm không đáng có. Sau đây là những sai lầm hay gặp ở các website Việt Nam:
Lựa chọn màu sắc rườm rà
Một điều quan trọng nhất khi thiết kế website là giữ nó càng đơn giản càng tốt. Trang web không nên nhiều hơn 3 màu, dữ liệu dạng text trong bài viết nên là màu có tính tương phản cao với nền.
Không đồng bộ giữa các trang web
Đây cũng là một lỗi rất hay gặp ở website, đó là việc khác nhau ở giao diện các trang thuộc cùng một website. Lỗi này khiến cho tính đồng bộ và thẩm mỹ của website bị giảm đi đáng kể.
Đoạn văn quá dài
Để cho trang web đọc được một cách dễ dàng, nên cắt nhỏ đoạn và dùng những câu tiêu đề. Hầu hết độc giả chỉ đọc lướt qua để dò xem mình cần cái gì cho nên nếu đoạn văn được sắp xếp logic, nó sẽ giúp cho người đọc cảm thấy dễ chịu hơn.
Khó tìm thấy thông tin liên hệ
Mọi khách hàng muốn biết: họ đang xem sản phẩm của ai, trao đổi hàng hóa với công ty thật sự như thế nào. Họ muốn biết nếu có vấn đề gì về sản phẩm, họ có thể gọi ai, làm sao họ tin tưởng, biết được việc mua hàng ở website này là an toàn...Bởi vậy, thông tin liên hệ giới thiệu hết sức cần thiết và phải dễ tìm thấy.
Trang load quá lâu
Nếu trang không được load dưới 10 giây, thì file HTML là quá lớn. Hãy kiểm tra lại những hình đồ họa của mình. Liệu có sử dụng nhiều hình ảnh không? Có cần phải định lại dung lượng không? Thông thường, nên dùng định dạng .JPG cho những file hình nhiều màu sắc và định dạng, file .GIF cho những hình đặc hoặc đơn màu.
Không hỗ trợ tốt các Search Engine
Đa số website Việt Nam đều không tạo thuận lợi cho Search Engine thực hiện công việc thu thập thông tin của mình. Hạn chế này bắt nguồn từ việc không nhận thức được rằng Search engine chính là người mang khách hàng đến cho họ.
Sử dụng nhiều frame
Không nên dùng thẻ <Frame>...</ Frame> khi thiết kế web vì nhiều Search Engine không index những trang dùng frame.
Chữ chạy nhảy
Thẻ marquee hoặc flash là một tính năng rất thú vị, nhưng có nhiều người lại lạm dụng nó. Nếu quyết định dùng marquee, thì phải xác định rõ ràng là nó có thực sự mang lại hiểu quả và tăng thêm sức hấp dẫn cho website hay không. Một vài trường hợp dùng marquee khá là hiệu quả như thông báo thông tin mới, thông tin nóng nhưng có nhiều trường hợp marquee text làm người đọc thấy khó chịu.
Chọn độ phân giải không phù hợp
Hiện nay đa phần người lướt web dùng màn hình với độ phân giải là 800×600. Nếu thiết kế trang web để phù hợp với độ phân giải là 1024×768 Pixel hoặc cao hơn, thì rất nhiều người phải kéo thanh cuộn ngang để xem thông tin. Muốn trang web có thể hiển thị ở mọi độ phân giải, thì nên định dạng bảng bằng chế độ phần trăm thay vì pixel.
PHẦN MỀM CẦN CÀI ĐẶT PHỤC VỤ CHO MÔN HỌC
Công cụ để xây dựng lên một trang web cũng rất quan trọng. Dưới đây là những công cụ cần thiết cho môn học:
IDE: Visual Studio Code

Download: https://code.visualstudio.com/download
Một trình duyệt web thông dụng như Google chrome.
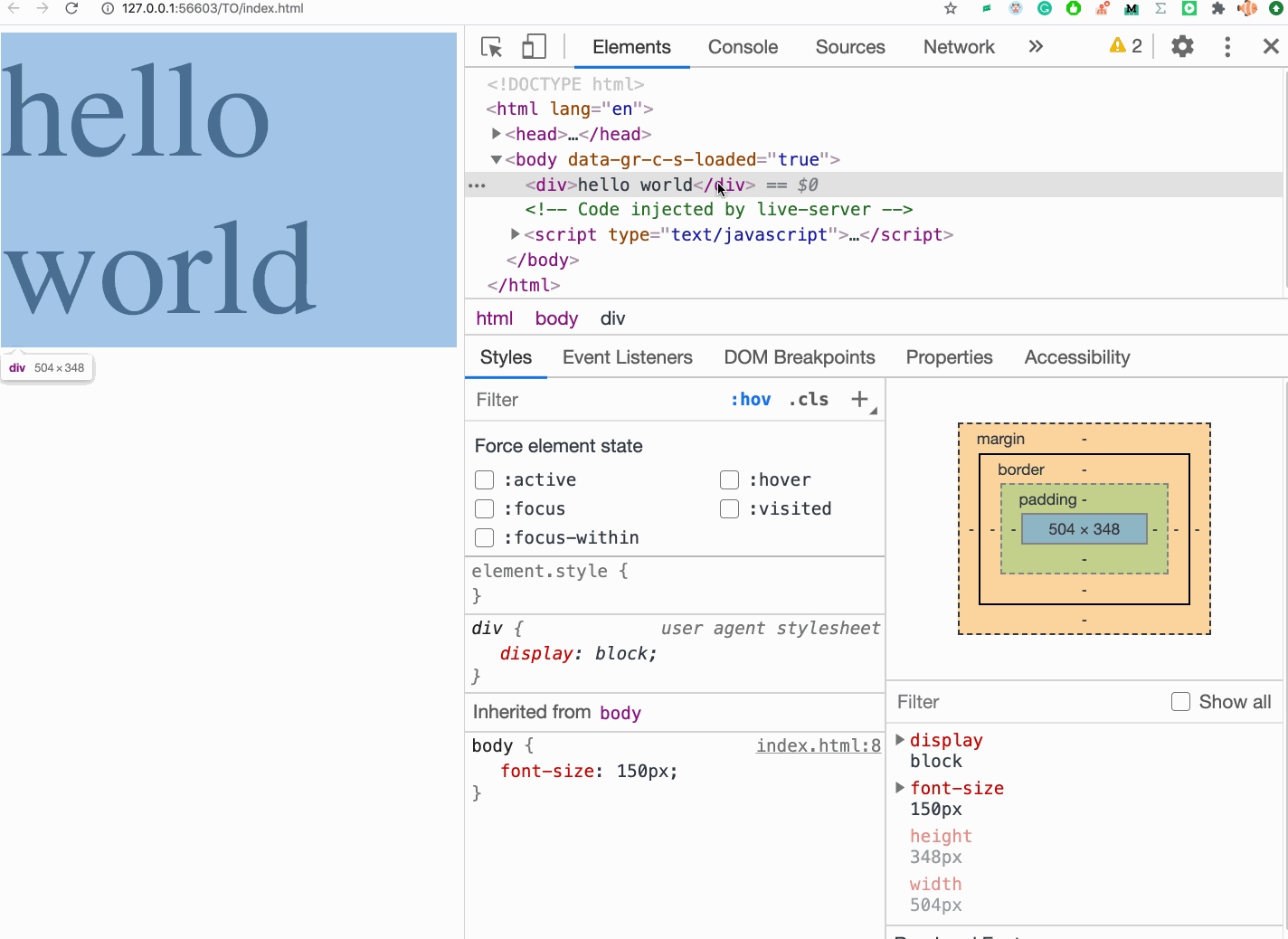
Giới thiệu công cụ Dev Tool.

Tóm tắt nội dung bài học:
Qua buổi học chúng ta đã được tìm hiểu một số nội dung sau:
Một số khái niệm cơ bản như: mạng máy tính, giao thức mạng, url…
Cách phân loại một ứng dụng web.
Một số nguyên tắc trong thiết kế web.
Một số lỗi thường gặp khi thiết kế và phát triển web.
Cài đặt một số phần mềm cần thiết cho môn học.
Last updated
